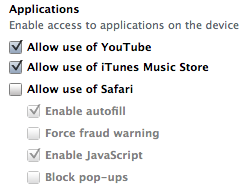
When deploying iOS devices, such as the iPhone or iPad, to a corporate population, the security-minded may ask “how can we keep people from using this device for inappropriate web surfing?” The easy answer is to use the restrictions available via profiles. This can be readily accomplished through a configuration profile that disallows Safari. The profile is easiest to create using the iPhone Configuration Utility (IPCU). It can then be installed on the device via the IPCU directly (usingUSB) or through a Mobile Device Management (MDM) system. Disabling Safari is simple: Just remove the checkbox next to “Allow use of Safari” and push the configuration to the target devices.

iPCU Safari Disable
Once this configuration has been loaded on the device, Safari will simply disappear altogether, and the user won’t be able to surf to any of their favorite web sites, right? Apple MDM documentation is pretty clear that you can disallow the use of Safari, so our iOS devices should be safe and locked down.
Well, it’s not quite that simple. The IPCU can also create Web Clips, little icons on the device’s home screen that link to external URLs. The only restriction is that the web clip must be set to “full screen” mode (which disables the Safari navigation controls, etc.) Any page can be loaded through a web clip, however, tapping on links within that page doesn’t work. The screen won’t even acknowledge the tap, and the device will not navigate to the link.
But there are some links which do get processed by the limited web clip view. In particular, javascript that modifies the window directly seems to sneak by. Consider this code snippet:
<html><head><title>Mobile Safari Redirection Test</title></head>
<body>
<script type="text/javascript">
function redirectMe (sel) {
var url = sel[sel.selectedIndex].value;
window.location = url;
}
</script>
<select name="myselect" onchange="redirectMe(this);">
<option>..select..</option>
<option value="http://www.gmail.com">Gmail</option>
<option value="http://www.intrepidusgroup.com/insight">Insight</option>
</select>
</body>
</html>
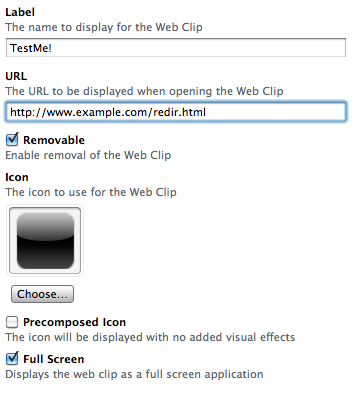
Simply place this on just about any publicly-accessible web server. Then create a new web clip, using the URL for the file as the web clip’s source, and push the clip to your device.

Configuring the Web Clip
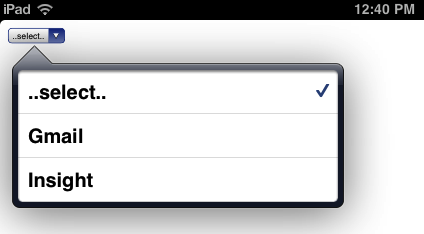
Tap the web clip icon, and select the desired site. The second selection in the example doesn’t do much more than show you the front page of this blog, as all the links are still intercepted and neutered by the web clip display. However, the link for Gmail is fully functional. You can log into the system, read, and reply to emails, as if Safari were fully functional.

Selecting the destination web page
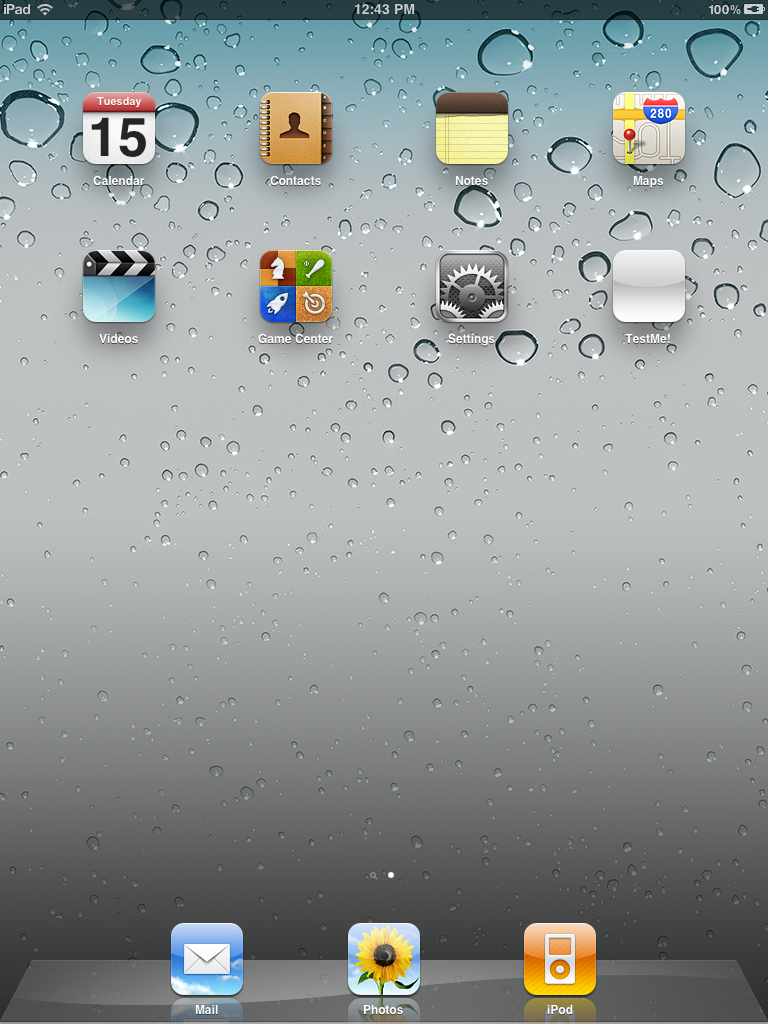
Just to re-iterate, this is being installed on an iPad with Safari completely disabled. The user should not be able to connect to anything other than the pages directly referenced by the installed web clip.

Look Ma, No Safari!
Is there a workaround? Nothing that I’ve been able to discover so far. It seems that this is an easy way to get around corporate restrictions and access arbitrary web sites on iOS devices. With a little work, one could conceivably create a proxy server that transparently modifies web pages and sends them to the device with all links changed to something that’ll work within the web clip framework. In a way, a simple ajax-based web browser could be created that would let the user have the vast majority of Safari’s functionality, despite the device restrictions.
Fortunately, if the device is managed by an MDM server, then the server should at least be able to see the “rogue” profile that the user installed. However, because the profile was installed by a 3rd party (that is, not by the MDM service), the server may not be able to see the contents of the profile and, thus, the web clip. For more about the risks of personal yet managed devices in the enterprise, check out this post from Jeremy.
Has anyone else run across this? It seems absurdly simple, so I’m surprised it hasn’t been discussed, but I haven’t been able to find any references to this…issue. What do you think, is this a bug? or a feature?


